目录
一,简介
rocket.chat是一个开源的社交软件,即可以直接在web页面使用,也可以下载APP(Android,IOS,Windows,Mac OS)
主要功能:群组聊天,直接通信,私聊群,桌面通知,媒体嵌入,链接预览,文件上传,语音/视频 聊天,截图等,还支持实时翻译,实现用户之间的自动实时消息转换。
也可以作为公司的内部聊天平台,所有数据都在自己的服务器上。
官方网址:https://rocket.chat/
官方github地址:https://github.com/RocketChat/Rocket.Chat
二,下载安装
安装方式有好几种方式,这里采取docker-compose容器安装方式,快速几分钟即可搭建完成。前提已安装好docker和docker-compose。
参考官方文档:https://docs.rocket.chat/
#创建一个目录
mkdir rocketchat
#进入目录
cd rocketchat
#获取官方docker-compose.yml文件
curl -L https://go.rocket.chat/i/docker-compose.yml -O
以下是获取到的官方docker-compose.yml,默认端口3000,使用mongo数据库,根据自己需求更改。
我这里不需要更改什么,直接使用即可。
version: '2'
services:
rocketchat:
image: registry.rocket.chat/rocketchat/rocket.chat:latest
command: >
bash -c
"for i in `seq 1 30`; do
node main.js &&
s=$$? && break || s=$$?;
echo \"Tried $$i times. Waiting 5 secs...\";
sleep 5;
done; (exit $$s)"
restart: unless-stopped
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=http://localhost:3000
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- REG_TOKEN=${REG_TOKEN}
# - MAIL_URL=smtp://smtp.email
# - HTTP_PROXY=http://proxy.domain.com
# - HTTPS_PROXY=http://proxy.domain.com
depends_on:
- mongo
ports:
- 3000:3000
labels:
- "traefik.backend=rocketchat"
- "traefik.frontend.rule=Host: your.domain.tld"
mongo:
image: mongo:4.0
restart: unless-stopped
volumes:
- ./data/db:/data/db
#- ./data/dump:/dump
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
labels:
- "traefik.enable=false"
# this container's job is just run the command to initialize the replica set.
# it will run the command and remove himself (it will not stay running)
mongo-init-replica:
image: mongo:4.0
command: >
bash -c
"for i in `seq 1 30`; do
mongo mongo/rocketchat --eval \"
rs.initiate({
_id: 'rs0',
members: [ { _id: 0, host: 'localhost:27017' } ]})\" &&
s=$$? && break || s=$$?;
echo \"Tried $$i times. Waiting 5 secs...\";
sleep 5;
done; (exit $$s)"
depends_on:
- mongo
#traefik:
# image: traefik:latest
# restart: unless-stopped
# command: >
# traefik
# --docker
# --acme=true
# --acme.domains='your.domain.tld'
# --acme.email='[email protected]'
# --acme.entrypoint=https
# --acme.storagefile=acme.json
# --defaultentrypoints=http
# --defaultentrypoints=https
# --entryPoints='Name:http Address::80 Redirect.EntryPoint:https'
# --entryPoints='Name:https Address::443 TLS.Certificates:'
# ports:
# - 80:80
# - 443:443
# volumes:
# - /var/run/docker.sock:/var/run/docker.sock
下载完成后,直接运行即可
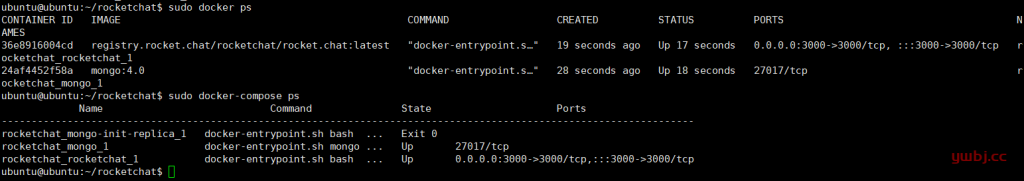
sudo docker-compose up -d

注意,开放3000端口 or 关闭防火墙,如果你是公有云服务器,记得修改你的安全组!
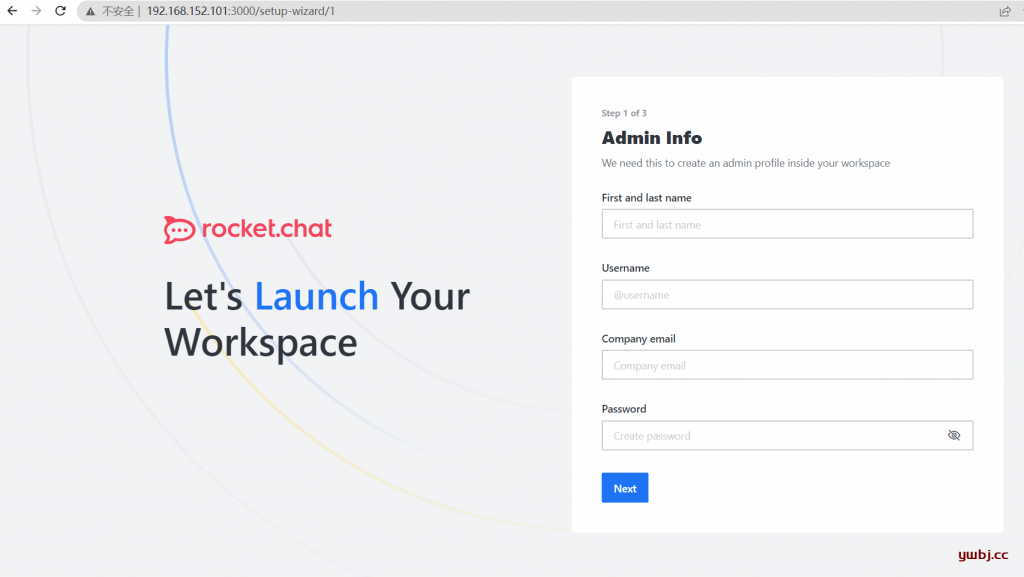
浏览器输入IP:3000,即可访问。

三,登录使用
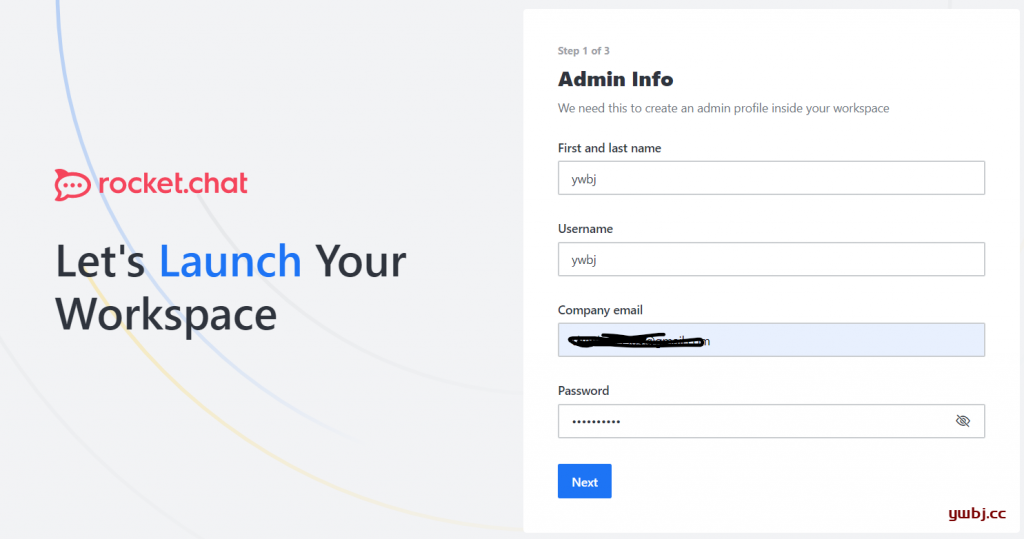
第一次登录,需要创建管理员相关信息,及组织公司相关信息(不重要),只有邮件地址有效即可。之后进入自己的邮箱确认链接验证即可。

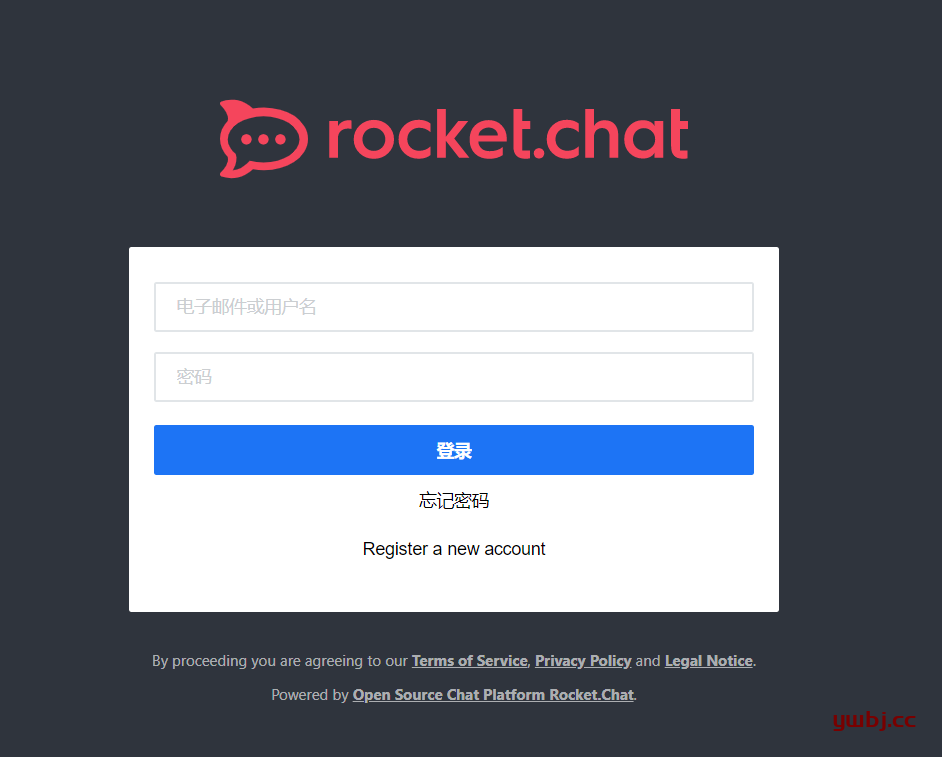
创建完成后,就可以登录账号,也可以创建新的普通用户。当然相关设置只能第一个管理员账号才能设置。

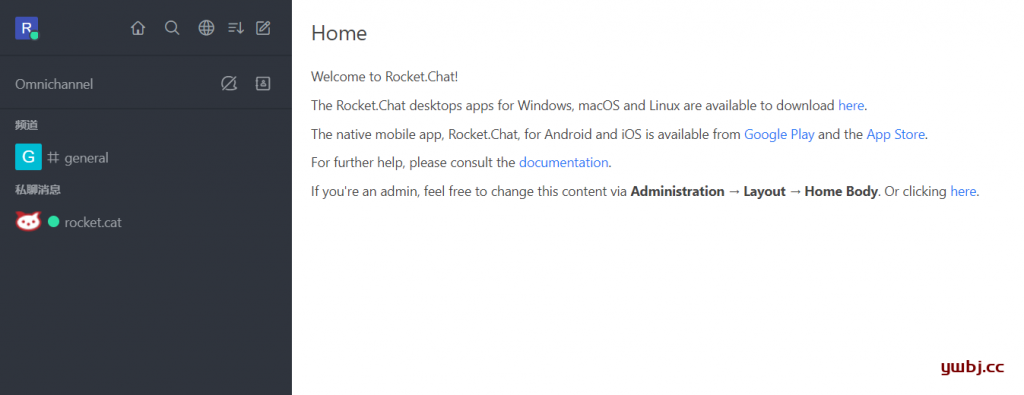
登录进去,默认进入# general公共频道,可以自己创建频道和拉人。剩下的功能自己用管理员账号研究。

四,SSL配置及nginx反向代理
rocket.chat有官方APP,在相关应用商店或者直接下载安装即可。
但是app连接服务器可能出现问题,导致连接不上。如下:
SSL配置
问题1:安卓app必须需要SSL连接才可,即 https://
所以要么自己在服务器上采用自签证,要么用域名商的ssl,如Cloudflare配置域名自动免费签证。
为了简单,直接给自己IP配置域名,开启SSL即可。简单可自行设置即可。
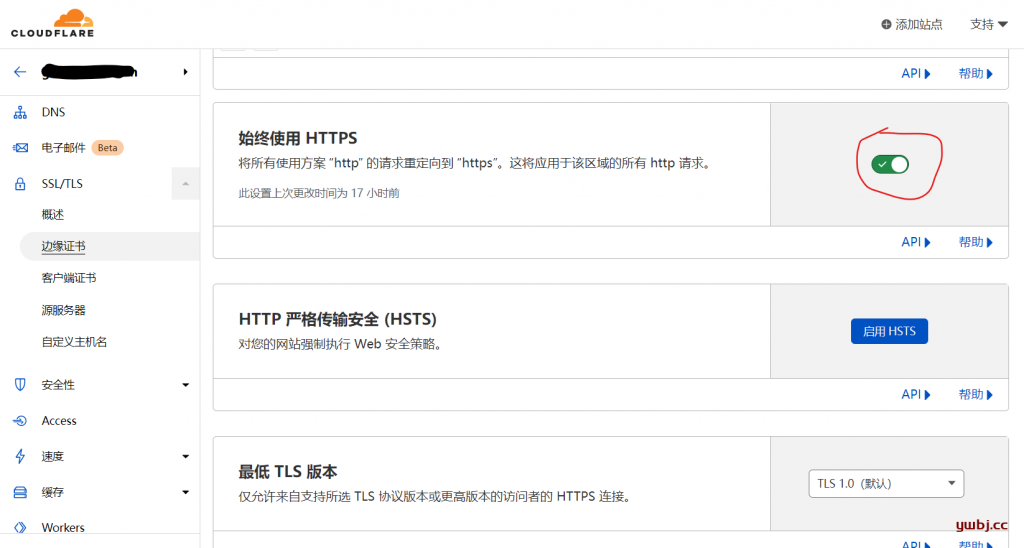
Cloudflare配置完域名,记得开启‘始终使用 HTTPS’功能。
注:如果直接配置域名,请将自己docker映射端口3000改为80端口,否则不生效, 即将docker-compose.yml中ports端口3000:3000,改为80:3000

nginx反向代理
问题2:采用nginx反向代理后,app提示websocket已于此伺服器上禁止
采用nginx反向代理情况:
1:其他安装方式不能改3000端口的情况下(rocket.chat默认端口)。
2:docker服务被其他nginx的80端口占用的情况下,不能改80端口,用其他nginx反向代理给docker的3000端口。
3:或者为了服务器安全,采用其他服务器nginx反向代理给真实服务器。
如果直接配置如下:
server {
listen 80;
server_name ywbj.cc;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
app连接显示会提示:websocket已于此伺服器上禁止

原因是nginx需要开启websocket,加入这重要的两行配置即可。
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
更换后配置如下:
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
server_name ywbj.cc;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
再次连接app成功登录。